Flutterにはドロップダウンリストを作るためのDropDownButtonがありますが、このクラスのプロパティの一つである selectedItemBuilder が正直何に使うのか分からなかったけど初めて活かせた話をします。
selectedItemBuilderとは何なのか?
こちらを参照👀
デモにもあるように「ドロップダウンリストに表示される項目名」と「選択後に表示される項目名」を変えたい時に使うプロパティになります。
ただ、これだけ見ると「何のために存在してるんや?」ってずっと疑問に思っていました。
どう活かしたのか?
んじゃ実際にそれをどう活かしたのかというと、以下のようなドロップダウンリストを作るために活かしました。

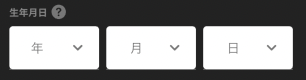
- 生年月日の「年」のデフォルトは「年」で表示

- 選択中項目は「1992」にして、デフォルトの"選択年"も1992にする

- 何も選択せずに閉じるとデフォルト選択年の1992が設定される
タップするまではよくある hint プロパティの表示っぽく見せて、タップしたらデフォルトで選択される1992に選択されている状態にしたいという仕様でした。
で、これを解決するために selectedItemBuilder を活用したわけです。
必要なところ以外のコードはバッサリ切って説明するのですが、
- 初期状態では何も選択されていないことを表しておく(選択年を司る変数を0にでも設定しておく)
selectedItemBuilderで「何も選択されていないなら"年"を表示」「なにか選択されていれば選択された年を表示」の条件分岐を書く- タップされた時にデフォルトで選択される年を選択年を司る変数にセットし、ステートの変更を通知する
を行います。
コードで表すとこんな感じです(状態管理にはGetXを使用)
色んな必要なものを省いていて恐縮ですが、主にこんな感じのコードを書くとできます。
こういうことに使えるんだな〜と思ったので書き留めておきました。誰かの役に立つことを祈る🙏