やってみたのでメモとして書く。
やらなきゃいけないこと
対応しないといけないことは以下になります。
- CIなどでSourceMapをRollbarにアップロードする
- productionBrowserSourceMapsを有効化する
- TypeScriptでSourceMapを有効化する
- スニペットを組み込む
CIなどでSourceMapをRollbarにアップロードする
今回対応したCIはCircleCIなので、こんな感じで組み込んでみました。
設定している ROLLBAR_CODE_VERSION はdocker build時にARGで渡して、アプリケーションでClientに組み込むようにします。
こうしないとcode_versionをClientとSourceMapで同期できないので、Rollbarからしたらエラーは報告されたけど、どのSourceMapを突き合わせたらいいのか分からなくなるわけです。
あとは、公式でも紹介されているWebpack Pluginがあるのですが( https://github.com/thredup/rollbar-sourcemap-webpack-plugin )、正直活発だとは言い難い状況なので今回は使いませんでした。もし気になさらない方は使ってもいいのかも?
productionBrowserSourceMapsを有効化する
Next.jsでは本番環境でのbuild時にSourceMapを出力しないようになっているのですが、 next.config.js で productionBrowserSourceMaps: true とすることで出力するようになりますのでやっておきましょう。
TypeScriptでSourceMapを有効化する
TypeScriptもやってる人は tsconfig.json にて "sourceMap": true をしておきましょう。 inlineSourceMap ってのもあるのですが、こっちを有効化した場合はNext.jsがどういう認識をするのかは未検証・・・
スニペットを組み込む
最後にクライアントでのRollbarへのエラー送信のためのスニペットを組み込みます。これはRollbarがNext.jsのサンプルを用意してくれているので参考にしてこんな感じで書きました。
最後に
これで上手く行っていたらエラー時にRollbarに報告されるはずです。
設定できているかの確認方法としては、ブラウザの開発ツールにあるコンソールで window.onerror("TestRollbarError: testing window.onerror", window.location.href) を実行してみたり、スタックトレースがきちんとできているかを確認する方法としてボタンを押したら throw new Error("TestRollbarError"); を実行するようにしたらいいと思います。
あとSourceMapが上手くいっていない時はこんな感じの警告が出るかもです。

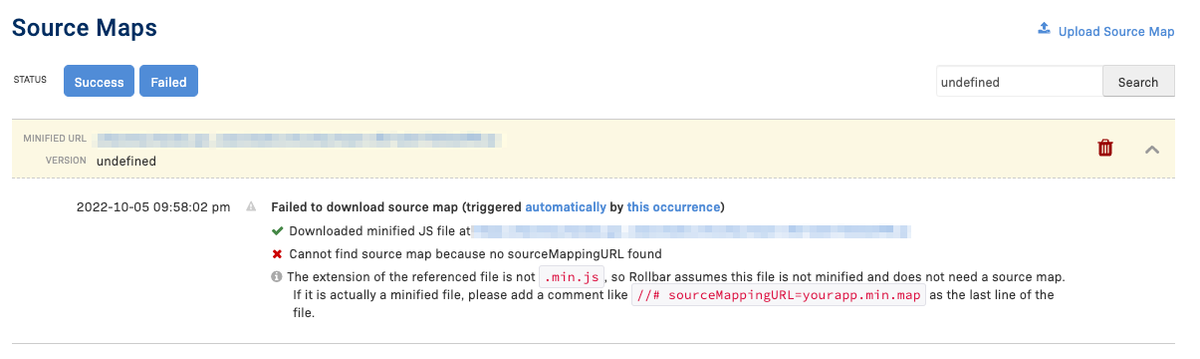
私の場合はうまくcode_versionの同期ができておらず、SourceMapをminified_urlからダウンロードしようとしていたため起こっていました。
何かSourceMap周りでうまく行っていないときは、RollbarのProjects -> Source Mapsも確認してみるとそちらでエラーが出ていたりするので確認してみるといいかもしれません。

※この時はcode_versionがクライアントでundefinedを設定していたので上手くいかなかった・・・
正直Sentry使ってたらあんまりハマることなく、スッといけたんだろうな〜と思いつつもRollbarでの対応を書いておきました。
特に選定に制限がない方はSentry使いましょう。