最近ある方がElmを猛プッシュしているので、Elmハンズオンに行ってきました。

Elm is 何?
Elmはウェブブラウザベースのグラフィカルユーザインタフェースを宣言的に作成するためのドメイン固有プログラミング言語である。Elmは純粋関数型言語であり、ユーザビリティ・パフォーマンス・堅牢性を重視して開発されている。静的かつ強力な型検査によって「事実上一切の実行時例外が起こらない」ことを売りにしている。 - wikipediaより引用
ってなわけで、WebアプリケーションにおけるUIを担う純粋関数型言語ですね。
The Elm Architecture
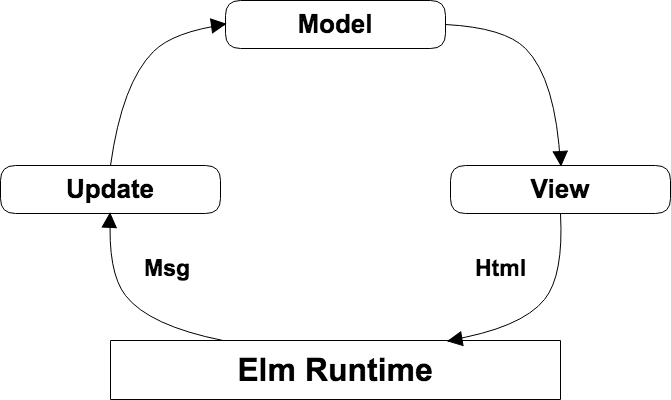
ElmにはThe Elm Architectureというアーキテクチャで動いています。

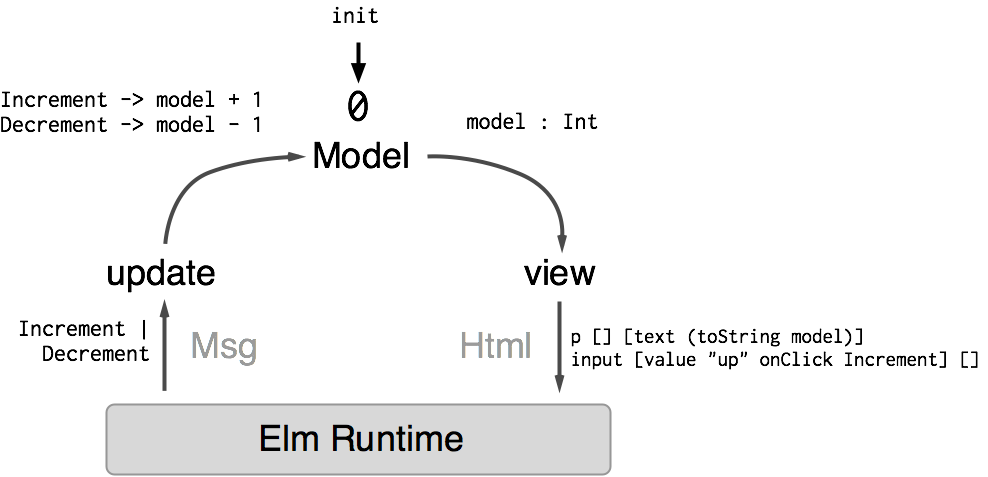
ハンズオンではこれをカウンタアプリケーションだとこう動くよって感じで示してくれました。

UpdateでModelの状態を変更し、変更されたModelを基にViewでHTMLを表示する、って感じですね。
ちなみにこのアーキテクチャを参考にReduxとかも作られたらしいです、しゅごい。
純粋関数型言語
Elmは純粋関数型言語のため、副作用を生むことなくアプリケーションを作成することが出来ます。
初めて純粋関数型言語を触ったんですが、変数を使わず関数のみで書くのはなかなか不思議な体験でした。
例えば、ハンズオン中でも説明があったのですが、 |> という要素も関数というので驚きでした。
ハンズオンの感想
というわけで、ハンズオンですが物凄く丁寧な説明と複数人のメンターの方がいて、初心者の私でもElmが理解できるくらい手厚いハンズオンでした。
資料自体もかなりわかりやすく、これだけ読んでもアプリケーションを作れるくらいに仕上がっています。
今回のハンズオンではインクリメンタルサーチを作ってみたのですが、少し悩みながら1h30ほどで動くものが作れました。
早い人では15分ほどで完成しており、元々関数型言語に造形の深い方はスッと慣れることが出来る言語なんじゃないかと。
あと、このハンズオンだけでElmのほとんどの基礎を網羅しており、残りはif文くらいの要素を学べば「Elm完全に理解した」と言えるくらいの学習コストの低さにも驚かされました。
最後に有識者のLTがあったのですが、Elmを使ってこんなのが作れるんだー!という気持ちになれたので最高でした。
飛び入りのLTもあったのですが、まさかの海外Elm勢で更にsoundcloudのエンジニアさんで、しかも物理演算を使ったプログラムを紹介していて3重に驚きでした・・・しゅごい。
その方の発表の中でPrometheusでElmが使われているということを知り、もっと有名なソフトウェアでElmが使われれば流行ってくるのかな?というお気持ちになりました。
というわけで、めちゃくちゃ勉強になったハンズオンでした!
運営の方々、ありがとうございました!!