本記事は ミクシィグループ Advent Calendar 2021 の22日目の記事です。
前置き
私が現在所属しているプロジェクトでは「アプリケーション × 4 + 開発環境 × 3」という環境で開発しており、機能開発後のQA作業などのため常に3つある開発環境がどこかしら使われているという状況でした。
(ちなみに Fansta(ファンスタ) というプロジェクトですので、興味のある方は @syossan27 までご連絡を!)
そのため開発環境の使用状況をtrelloを使い管理していましたが、新しく開発環境へデプロイする際にはSlackでデプロイしても大丈夫か尋ねる、という流れが定常化しておりました。
このままでも良いのですが、ここはエンジニアとしてこのような冗長コミュニケーションを無くすために技術を使おうじゃないかと思い立ち、カッとなって掲題の「開発環境の使用状況分かるくん」を作成し始めました。
開始
便利ツール作るおじさんになるか
— しょっさん@ʕ ◔ϖ◔ʔ (@syossan27) 2021年7月9日終わり
ファ〜〜〜〜〜どこになにがデプロイされたかが分かる君1号が完成した
— しょっさん@ʕ ◔ϖ◔ʔ (@syossan27) 2021年7月23日
※「どこになにがデプロイされたかが分かる君1号」は開発中の仮称となります
結局、業務時間のスキマ時間を使ってちまちま書いてたら2週間ちょいかかってしまいました。
そして出来たのがこれ!
※左列のアプリ名は別名にマスキングしています
さてはて、この開発環境の使用状況分かるくんの概要と技術詳解を書いていきます。
開発環境の使用状況分かるくん - 概要
画像からも分かるように、開発環境の使用状況分かるくんは各開発環境とアプリケーションのマトリクスで使用状況を表示しています。
これで「今、dev1環境のアプリ1を使っている方いますか?」などの冗長コミュニケーションは防げますね!また、使用状況以外に「何の目的で使用しているのか?」が分かるように「使用中」「空」と書かれている箇所を押下することで、デプロイしたPull Request(以下PR)、またはコミットへ遷移するようになっています。

この開発環境の使用状況分かるくん、一体どこで表示しているかというとGitHubのREADME.md上になります。CLI作って表示させるとかも考えたのですが、「そういえばGitHubのREADME.mdでも表示出来るんじゃない?」と思い付き、エンジニア的にも一番GitHubは見るだろうということでREADME.mdに表示させています。(これが後々面倒なことに...)
あとは、表示させている「使用中」「空」がどのように切り替わるかというと、以下の4つをトリガーに切り替わります。
- PRにて
deploy dev_1といったようなデプロイコメントをすることでデプロイ&「使用中」へ切り替え - デプロイコメントをしたPRのマージ or クローズで「空」へ切り替え
- デプロイタグをpushすることでデプロイ&「使用中」へ切り替え
- 「未使用に切り替え」ボタンの押下で「空」へ切り替え
このような機能になっており、今の所はうまくワークしております。
開発環境の使用状況分かるくん - 技術詳解
ここからが本題の技術詳解です。
とは言ってもそこまで難しいことも無く、構成要素としては以下になります。
- GitHub Actions : デプロイのタグ付け、使用状況データの更新、GitHub Image CDNのキャッシュパージ
- Cloud Functions : デプロイしたPR・コミットへの遷移処理、未使用に切り替えボタン処理
- Cloud Storage : 各開発環境・各サービス毎の使用状況データの格納
- CircleCI : デプロイ処理
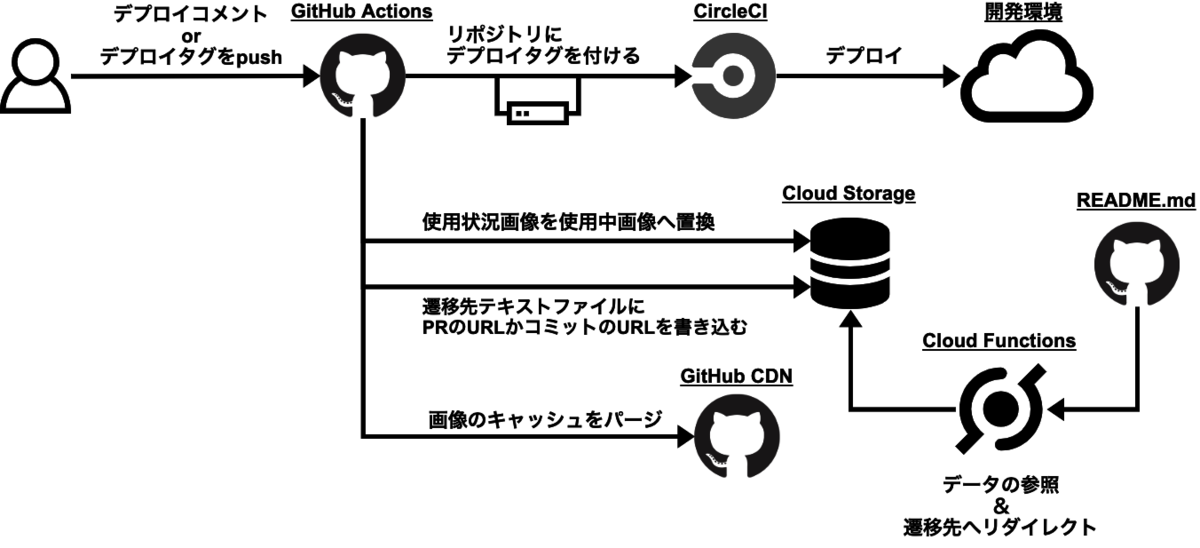
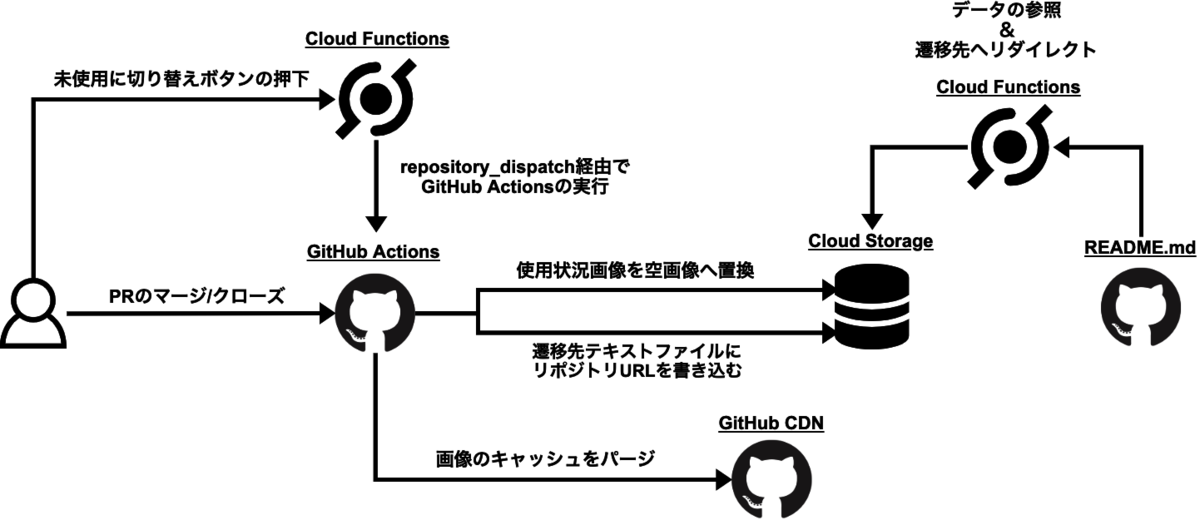
これら4つの要素を組み合わせて、使用中/空の切り替えを以下のように行っています。
使用中切り替え

使用中への切り替えは先述したように
- PRにて
deploy dev_1といったようなデプロイコメントをすることでデプロイ&「使用中」へ切り替え - デプロイタグをpushすることでデプロイ&「使用中」へ切り替え
の2つがトリガーとなっています。
デプロイコメントの方ではGitHub Actionsの issue_comment:created を使って、PRコメント/Issueコメントの2つの新規作成を契機に起動するようにしています。
その後if statementでデプロイコメントのみ後続処理へ進むようにし、
setup-gcloudを使ったGoogle Cloud SDKのセットアップgithub scriptを使ったPRのブランチを取得- リポジトリのチェックアウト
- デプロイタグのpush
- 使用状況画像を使用中画像へ置換
- 遷移先テキストファイルの編集
- GitHub image CDNのキャッシュをパージ
といった流れで処理していきます。キャッシュのパージは他のGitHub Actionsでも使うので、①~⑥の処理をするGitHub Actionsと⑦の処理をするGitHub Actionsでファイルを分けており、以下のような2ファイルがあるイメージです。
キャッシュのパージについては私が作ったアクションを使っています。詳細は以下の記事に書きましたが、GitHubのREADME.mdにある画像はGitHubのImage CDNにキャッシュされるため、変更を反映するためにキャッシュをパージしています。(これが先述していたREADME.mdに表示するようにしたことで面倒だったところ...)
デプロイコメントをトリガーとした切り替えは説明しましたので、次はデプロイタグをトリガーとした切り替えの説明に移ります。
とは言ったものの基本的な処理はデプロイコメントの場合とそう変わりません。
ちなみにデプロイコメントでデプロイタグをpushしていましたが、この際にデプロイタグのアクションは動きませんのでご安心ください。
(※GitHub Actionsをトリガーに実行する workflow_run 以外はアクションからアクションへの実行は動きません)
あとgithub scriptはめちゃくちゃ便利で、APIドキュメント見て頂けると分かる通りGitHubにおける操作は何でも出来るので使ってみると楽しいです。
空切り替え

空状態への切り替えですが、こちらは使用中への切り替えとは違いCloud Functionsを使った処理があります。
まずは先に「PRのマージ/クローズ」の実装例を見ていきましょう。
やっていることとしてはPRコメントの走査とデプロイコメントがあった場合の切り替え処理ですね。
次に「未使用に切り替え」ボタンの押下処理を見ていきます。こちらは今までと違い、GitHub Actionsを動かす前にCloud Functionsを挟んでいます。
まずはREADME.mdに配置するボタンは以下のように記述しています。
[](https://[Cloud Functions URL]/example-function?env=app-1&num=1)
これでクリック時に所定のCloud Functionsが動きますので、次はCloud Functionsのコードを見ていきましょう。ちなみに今回は手慣れているGoをランタイムとして作成しました。
そしてCloud Functionsから動くGitHub Actionsが以下になります。
ここまででデータの変更について見てきましたが、最後に「使用中」「空」を押下した時のPR/Commitへの遷移処理を見ていきましょう。これは図にも示した通りCloud Functionsを通してCloud Storageにある遷移先テキストファイルを参照し、記述しているURLへ遷移する流れになります。
最後にREADME.mdに貼り付けるコードがこちらになります。
長くなりましたが、このようにGitHub ActionsやCloud Functionsを用いて開発環境の使用状況分かるくんを実現しています。
やってみて
今回の開発でGitHub Actionsを初めてガッツリ触りましたけど色々出来て面白いですね。大体の欲しいActionはMarket Placeに落ちているので、やりたいことはそれらの組み合わせで済むことが多いかと思います。
あとはREADME.mdの画像のキャッシュのところはめちゃくちゃ詰まりました。幸いにもこちらのmpywさんの記事を見て「あ〜なるほど〜」となり解決した次第です・・・🙏
久々に業務改善ツール作りましたが使ってくれる人が明確な分、作りやすいですし便利に使ってもらえるところを間近で見れるのはやっぱり良いですね。
皆も自分だけの最強の○○くんを作って日々の開発業務を楽にしよう!!!