卒研をやってる内に「jQuery便利すぐる!」ということに気付いてしまったので研究室にてjQuery本を借りてきました。
さてさて、これでjQueryUIのお勉強。
・jQueryとは
アメリカのJohn Resig氏が開発中心となり、作り上げたJavaScriptのライブラリ。
短いコードで様々なエフェクトが表現可能となり、今回のUIはユーザーインターフェイスに特化したプラグインである。
何々?「本書はjQueryをある程度使いこなしている方が対象です」と?・・・(゚д゚)
ま、まぁ何とかなるでしょう!
jQueryの主な特徴
- ライブラリが軽く高速
- 数行のコードで多くの処理が可能
- クロスブラウザ対応(様々なブラウザで使えること)
等々なのですねー。
便利さをビンビン感じます!
・jQueryの導入
まずはjQueryを導入していきましょう!
http://jquery.comにアクセスし、ダウンロードしてきます。

なん・・・だと・・・
と、慌ててはいけません。
これは右クリックメニューの名前を付けて保存しましょう。
このjquery-1.4.3.min.js(2010年11月5日時)を使用するときはHTMLのヘッド要素に
<head> <script src="jquery-1.4.3.min.js" type="text/javascript"></script> </head>
と埋め込んでやってください。
・jQueryUIの導入
お次は今回の主役、jQueryUIを導入します。
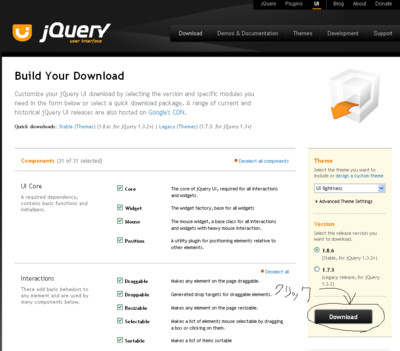
http://jqueryui.com/downloadにアクセスし、ダウンロードしていきます。
jquery-ui-1.8.6.custom.zipというファイルをダウンロード出来ますので、これを解凍します。
解凍したら、「css」「development」「js」「index,html」という4つのファイルが生成されます。
で、これまたライブラリを組む際はHTMLのヘッド要素に以下のようにします。
<head> <script src="jquery-ui-1.8.6.custom.min.js" type="text/javascript"></script> </head>
・jQueryの構成
さきほどの4つのファイルの詳しい部分を見ていきます。
まずは、「css」
この中には「ui-lightness」というフォルダがあり、さらにこの中には「images」フォルダと「jquery-ui-1.8.6.custom.css」があります。
「images」フォルダの中のui-icons〜.pngにはアイコンがまとめてあり、これは4つのファイルの中の「index.html」を開くことでどのようなものかサンプルを見ることが出来ます。
このアイコンはCSSをいじることで表示させることが出来、試しにui-icon-folder-openのアイコンを開くコードを以下に。
<span class="ui-icon ui-icon-folder-open"></span>
次に「js」フォルダ。
中身は「jquery-1.4.2.min.js」と「jquery-ui-1.8.5.custom.min.js」
これらについては特に言及することがないのでこれにて終了。
次は「development-bundle」
このフォルダが結構キモだったりします。
中身は「demos」「docs」「external」「themes」「ui」フォルダ、その他テキストファイルで構成されています。
「demos」は名前の通り様々なデモが入っていて、これを眺めているだけでも楽しかったりしますw
「docs」は各プラグインのドキュメントが格納されていて、「external」にはそれぞれ対応するプラグインのライブラリが入っていて、そのプラグインを使用する際に用います。
「themes」は、これまたフォルダが入っていて、「base」「ui-lightness」の2つ。
「base」にはjQueryUIの基本スタイルがプラグイン別に宣言されていて、逆に「ui-lightness」にはjQueryUIのカスタムスタイルが宣言されています。
「ui」はプラグインの開発版が入っています。
今回はここまで。
次回は実際にプラグインを使用していきます。