ところでこのソースをみてくれ、こいつをどう思う?
<div id="container">
<div id="topnav" class="topnav"> Have an account? <a href="login" class="signin"><span>Sign in</span></a> </div>
<fieldset id="signin_menu">
<form method="post" id="signin" action="https://twitter.com/sessions">
<label for="username">Username or email</label>
<input id="username" name="username" value="" title="username" tabindex="4" type="text">
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" value="" title="password" tabindex="5" type="password">
</p>
<p class="remember">
<input id="signin_submit" value="Sign in" tabindex="6" type="submit">
<input id="remember" name="remember_me" value="1" tabindex="7" type="checkbox">
<label for="remember">Remember me</label>
</p>
<p class="forgot"> <a href="#" id="resend_password_link">Forgot your password?</a> </p>
<p class="forgot-username"> <A id=forgot_username_link
title="If you remember your password, try logging in with your email"
href="#">Forgot your username?</A> </p>
</form>
</fieldset>
</div>
#container {
width:780px;
margin:0 auto;
position: relative;
}
#content {
width:520px;
min-height:500px;
}
a:link, a:visited {
color:#27b;
text-decoration:none;
}
a:hover {
text-decoration:underline;
}
a img {
border-width:0;
}
#topnav {
padding:10px 0px 12px;
font-size:11px;
line-height:23px;
text-align:right;
}
#topnav a.signin {
background:#88bbd4;
padding:4px 6px 6px;
text-decoration:none;
font-weight:bold;
color:#fff;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
*background:transparent url("images/signin-nav-bg-ie.png") no-repeat 0 0;
*padding:4px 12px 6px;
}
#topnav a.signin:hover {
background:#59B;
*background:transparent url("images/signin-nav-bg-hover-ie.png") no-repeat 0 0;
*padding:4px 12px 6px;
}
#topnav a.signin, #topnav a.signin:hover {
*background-position:0 3px!important;
}
a.signin {
position:relative;
margin-left:3px;
}
a.signin span {
background-image:url("images/toggle_down_light.png");
background-repeat:no-repeat;
background-position:100% 50%;
padding:4px 16px 6px 0;
}
#topnav a.menu-open {
background:#ddeef6!important;
color:#666!important;
outline:none;
}
#small_signup {
display:inline;
float:none;
line-height:23px;
margin:25px 0 0;
width:170px;
}
a.signin.menu-open span {
background-image:url("images/toggle_up_dark.png");
color:#789;
}
#signin_menu {
-moz-border-radius-topleft:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-webkit-border-top-left-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
display:none;
background-color:#ddeef6;
position:absolute;
width:210px;
z-index:100;
border:1px transparent;
text-align:left;
padding:12px;
top: 24.5px;
right: 0px;
margin-top:5px;
margin-right: 0px;
*margin-right: -1px;
color:#789;
font-size:11px;
}
#signin_menu input[type=text], #signin_menu input[type=password] {
display:block;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border:1px solid #ACE;
font-size:13px;
margin:0 0 5px;
padding:5px;
width:203px;
}
#signin_menu p {
margin:0;
}
#signin_menu a {
color:#6AC;
}
#signin_menu label {
font-weight:normal;
}
#signin_menu p.remember {
padding:10px 0;
}
#signin_menu p.forgot, #signin_menu p.complete {
clear:both;
margin:5px 0;
}
#signin_menu p a {
color:#27B!important;
}
#signin_submit {
-moz-border-radius:4px;
-webkit-border-radius:4px;
background:#39d url('images/bg-btn-blue.png') repeat-x scroll 0 0;
border:1px solid #39D;
color:#fff;
text-shadow:0 -1px 0 #39d;
padding:4px 10px 5px;
font-size:11px;
margin:0 5px 0 0;
font-weight:bold;
}
#signin_submit::-moz-focus-inner {
padding:0;
border:0;
}
#signin_submit:hover, #signin_submit:focus {
background-position:0 -5px;
cursor:pointer;
}
#signin_menu {
-moz-border-radius-topleft:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-webkit-border-top-left-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
display:none;
background-color:#ddeef6;
position:absolute;
width:210px;
z-index:100;
border:1px transparent;
text-align:left;
padding:12px;
top: 24.5px;
right: 0px;
margin-top:5px;
margin-right: 0px;
*margin-right: -1px;
color:#789;
font-size:11px;
}
#signin_menu input[type=text], #signin_menu input[type=password] {
display:block;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border:1px solid #ACE;
font-size:13px;
margin:0 0 5px;
padding:5px;
width:203px;
}
#signin_menu p {
margin:0;
}
#signin_menu a {
color:#6AC;
}
#signin_menu label {
font-weight:normal;
}
#signin_menu p.remember {
padding:10px 0;
}
#signin_menu p.forgot, #signin_menu p.complete {
clear:both;
margin:5px 0;
}
#signin_menu p a {
color:#27B!important;
}
#signin_submit {
-moz-border-radius:4px;
-webkit-border-radius:4px;
background:#39d url('images/bg-btn-blue.png') repeat-x scroll 0 0;
border:1px solid #39D;
color:#fff;
text-shadow:0 -1px 0 #39d;
padding:4px 10px 5px;
font-size:11px;
margin:0 5px 0 0;
font-weight:bold;
}
#signin_submit::-moz-focus-inner {
padding:0;
border:0;
}
#signin_submit:hover, #signin_submit:focus {
background-position:0 -5px;
cursor:pointer;
}
<script src="javascripts/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".signin").click(function(e) {
e.preventDefault();
$("fieldset#signin_menu").toggle();
$(".signin").toggleClass("menu-open");
});
$("fieldset#signin_menu").mouseup(function() {
return false
});
$(document).mouseup(function(e) {
if($(e.target).parent("a.signin").length==0) {
$(".signin").removeClass("menu-open");
$("fieldset#signin_menu").hide();
}
});
});
</script>
凄く・・・長いです・・・
ってなワケでこちらのソースはhttp://aext.net/2009/08/perfect-sign-in-dropdown-box-likes-twitter-with-jquery/ のページから引用したものです。
製作者のLam Nguyenさんに敬礼。
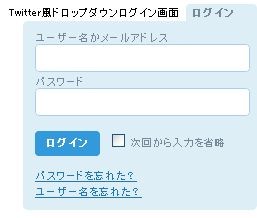
で、何のソースかと言うとTwitter風のドロップダウン型ログイン画面なんですねー。
で、これを実装するにあたって上のソースをコピペったら完了・・・なんですがせっかくなのでこれを一つにまとめてみましょうか。
※追記
ソースが載っているページにDownloadとのリンクがありますのでコピペせずとも必要なファイルや使用している画像データが落とせます。
HTMLやPHPでも可
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>Twitter風ドロップダウンログイン画面</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$(".signin").click(function(e) {
e.preventDefault();
$("fieldset#signin_menu").toggle();
$(".signin").toggleClass("menu-open");
});
$("fieldset#signin_menu").mouseup(function() {
return false
});
$(document).mouseup(function(e) {
if($(e.target).parent("a.signin").length==0) {
$(".signin").removeClass("menu-open");
$("fieldset#signin_menu").hide();
}
});
$('#forgot_username_link').tipsy({gravity: 'w'});
});
</script>
<style type="text/css">
#warp {
position:relative;
}
#topnav {
position:absolute;
top:0; right:0;
padding:10px 0px 12px;
font-size:11px;
line-height:23px;
text-align:left;
}
#topnav a.signin {
-webkit-border-radius:4px;
-moz-border-radius:4px;
padding:4px 6px 6px;
*padding:4px 12px 6px;
border-radius:4px;
background:#88bbd4;
*background:transparent url("images/signin-nav-bg-ie.png") no-repeat 0 0;
color:#fff;
font-weight:bold;
text-decoration:none;
}
#topnav a.signin:hover {
background:#59B;
*background:transparent url("images/signin-nav-bg-hover-ie.png") no-repeat 0 0;
*padding:4px 12px 6px;
}
#topnav a.signin, #topnav a.signin:hover {
*background-position:0 3px!important;
}
a.signin {
position:relative;
margin-left:3px;
}
a.signin span {
padding:4px 16px 6px 0;
background-image:url("images/toggle_down_light.png");
background-repeat:no-repeat;
background-position:100% 50%;
}
#topnav a.menu-open {
background:#ddeef6!important;
color:#666!important;
outline:none;
}
#small_signup {
display:inline;
float:none;
width:170px;
margin:25px 0 0;
line-height:23px;
}
a.signin.menu-open span {
background-image:url("images/toggle_up_dark.png");
color:#789;
}
#signin_menu {
-moz-border-radius-topleft:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-webkit-border-top-left-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
display:none;
z-index:100;
position:absolute;
top:24.5px;
right:0px;
width:210px;
margin-top:5px;
margin-right:0px;
*margin-right:-1px;
padding:12px;
border:1px transparent;
background-color:#ddeef6;
color:#789;
font-size:11px;
line-height:1;
text-align:left;
}
#signin_menu input[type=text], #signin_menu input[type=password] {
-moz-border-radius:4px;
-webkit-border-radius:4px;
display:block;
width:203px;
margin:0 0 5px;
padding:5px;
border:1px solid #ACE;
font-size:13px;
}
#signin_menu p {
margin:0;
}
#signin_menu a {
color:#6AC;
}
#signin_menu label {
font-weight:normal;
}
#signin_menu p.remember {
padding:10px 0;
}
#signin_menu p.forgot, #signin_menu p.complete {
clear:both;
margin:5px 0;
}
#signin_menu p a {
color:#27B!important;
}
#signin_submit {
-moz-border-radius:4px;
-webkit-border-radius:4px;
margin:0 5px 0 0;
padding:4px 10px 5px;
border:1px solid #39D;
background:#39d url('images//bg-btn-blue.png') repeat-x scroll 0 0;
color:#fff;
font-size:11px;
font-weight:bold;
text-shadow:0 -1px 0 #39d;
}
#signin_submit::-moz-focus-inner {
padding:0;
border:0;
}
#signin_submit:hover, #signin_submit:focus {
background-position:0 -5px;
cursor:pointer;
}
.tipsy {
padding:5px;
opacity:.8;
filter:alpha(opacity=80);
background-repeat:no-repeat;
font-size:10px;
}
.tipsy-inner {
padding:8px 8px;
max-width:200px;
-moz-border-radius:4px;
-khtml-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
background-color:#000;
color:white;
font:11px 'Lucida Grande', sans-serif;
font-weight:bold;
line-height:1.5em;
text-align:left;
}
.tipsy-north {
background-image:url(images/tipsy-north.gif);
background-position:top center;
}
.tipsy-south {
background-image:url(images/tipsy-south.gif);
background-position:bottom center;
}
.tipsy-east {
background-image:url(images/tipsy-east.gif);
background-position:right center;
}
.tipsy-west {
background-image:url(images/tipsy-west.gif);
background-position:left center;
}
</style>
</head>
<body>
<div id="wrap">
<div id="container">
<div id="topnav" class="topnav">Twitter風ドロップダウンログイン画面 <a href="login" class="signin"><span>ログイン</span></a> </div>
<fieldset id="signin_menu">
<form method="post" id="signin" action="https://twitter.com/sessions">
<p>
<label for="username">ユーザ名</label>
<input id="username" name="username" value="" title="username" tabindex="4" type="text" />
</p>
<p>
<label for="password">パスワード</label>
<input id="password" name="password" value="" title="password" tabindex="5" type="password" />
</p>
<p class="remember">
<input id="signin_submit" value="ログイン" tabindex="6" type="submit">
<input id="remember" name="remember_me" value="1" tabindex="7" type="checkbox">
<label for="remember">次回から入力を省略</label>
</p>
<p class="forgot"><a href="#" id="resend_password_link">パスワードを忘れたら</a>
</p>
<p class="forgot-username"> <A id="forgot_username_link" title="パスワードを覚えているなら、メールでログインしてみてください。" href="#">ユーザ名を忘れたら</A> </p>
</form>
</fieldset>
</div>
</body>
</html>
見れば見るほどくそ長いw
逆に一つのコードに納めるのが嫌いなお方はCSSやJavaScriptに分けるなどしたら良いかと。
必要なライブラリとして、jquery.js、jquery.pop.js、jquery.tipsy.jsが要りますのでご注意を。