先日開催されたDevOpsDays Tokyo 2024に参加しました!DevOpsDays Tokyo自体の参加が初めてで、琴線に触れるところが色々あったので書き留めていこうと思います。
参加前
自分の不勉強で申し訳ないのですがDevOpsDays Tokyoの存在を今まで知らず、Four keysについて調べていた時に以下のツイートを見つけて気になり参加を決めました。
こちらのセッション目的ではあったのですが、タイムテーブルを眺めて他の登壇される方を見ていると「おぉ・・・こんな豪華なカンファレンスを今まで見逃してたのか・・・」という後悔に近い気持ちを抱えつつ、速攻チケットを買った覚えがあります。
あとはDevOpsDaysを立ち上げて、DevOpsの祖と言えるPatrick Debois氏が講演されるということで、更に期待大でした。
聴講
事前に聴講スケジュールを立てたのですが、Four keysなどのメトリクスに関するセッションを中心に組み立てました。これは私が今SREとして取り組んでいることに直接関係するもので、すぐに現場に反映できる何かが得られると良いな〜という気持ちからでした。
ここでは聴講した中から幾つかピックアップして、烏滸がましいですが聞いた感想を書いていきたいと思います。
Patrick Debois氏の講演で、AI × DevOpsについてのお話でした。
それぞれBuild・Delivery PIpeline・Operate・Business as usualの4つに分けた構成で、AIについての知識が殆どない私でも聞ける内容でAI特有のDevOpsにおける問題などのお話をされていました。
「様々なモデルが提供されている世の中だが、応答内容に実はジェンダーなどの属性におけるバイアスがかかっていないか?を気を付けよう」、「ユーザーに対してAIへの入力インターフェイスを設けても、キーワード検索に慣れてしまっているため"質問"を入れることに不慣れ」などのAIならではのお話。
「従来テストと違い、"結果との突き合わせ"を行うことができない。別のLLMに正しい答えか?をテストするやり方」、「一般的なサービスと同様、o11yについても気を払う必要がある」といったDevOpsとの兼ね合いの話をされていて、ほぇ〜・・・と声を上げることしか出来ませんでした。
※ o11yの文脈で紹介されていた
www.langchain.com
AIは今後確実にコモディティ化していく領域だが、尖ったプロダクトは危険性を孕んでいて開発者・利用者として注意が必要ではあるといったことも仰られていたのが印象的でした。(画面上の全ての挙動を記録するAIソリューションを例に挙げて、セキュリティやプライバシーは大丈夫?といったことを言われていた)
自分が今後エンジニアとして従事していく中で確実にAI領域は触ることになるので(もう今ですらだけど)、少しずつキャッチアップしていきたいなと改めて思うセッションでした。
## DevOpsを体感!?DevOps大仮面の組織カルチャーお悩み相談室!
speakerdeck.com
DevOps大仮面のビジュアルにただただ圧倒されました・・・🤔(ビジュアルは中の人の記事を参照
takusamar.hatenablog.com
内容自体は組織カルチャーのあるあるお悩みに答えていくといったテイストなのですが、「サピエンス全史」を引き合いに出した回答をされていて、人間と人間の集合体はいつになっても過去の人間史に学ぶことができるな〜と楽しみながら聞いてました。
人類は突然変異による変革を中心に進化してきたが、それをサピエンス以後は「振る舞いによる変革」を行えるようになり、それが認知革命。そのため、"フィクション"を信じることで国籍・人種を超えた見知らぬ人同士でも協力が可能となったことから、組織の文化浸透もナラティブを有効に利用することが出来るというお話をされていました。
これは自分としても「たしかに!」と思う話で、理路整然としている提案内容であったとしても人は「それをすると一体どうなるの?」という不安に駆られてしまいます。それを払拭するために、他の方が実践して成功したという「成功譚」として吟遊詩人よろしく語ることも一つの変革をスムーズに行う手法でしょう。(ややもすると権威主義になっていまいますが・・・)
そんなこんなことを考えながら聞いていたら、最後に奥義フェニックスのポーズが始まって笑いながら聴講してましたw
SPI原点回帰論:事業課題とFour Keysの結節点を見出す実践的ソフトウェアプロセス改善
speakerdeck.com
こちらが冒頭でも紹介させていただいた参加のきっかけになったセッションです。
もうこの発表を聞くと生産性なんて言葉は簡単には吐けないな・・・ってくらいのボリュームで取り組まれているというお話で、アウトプットよりアウトカムという変遷が世の中的にも生まれているということが分かりつつも、「んじゃアウトカムってどう測ればいいの?」といった疑問が自分の中にありました。
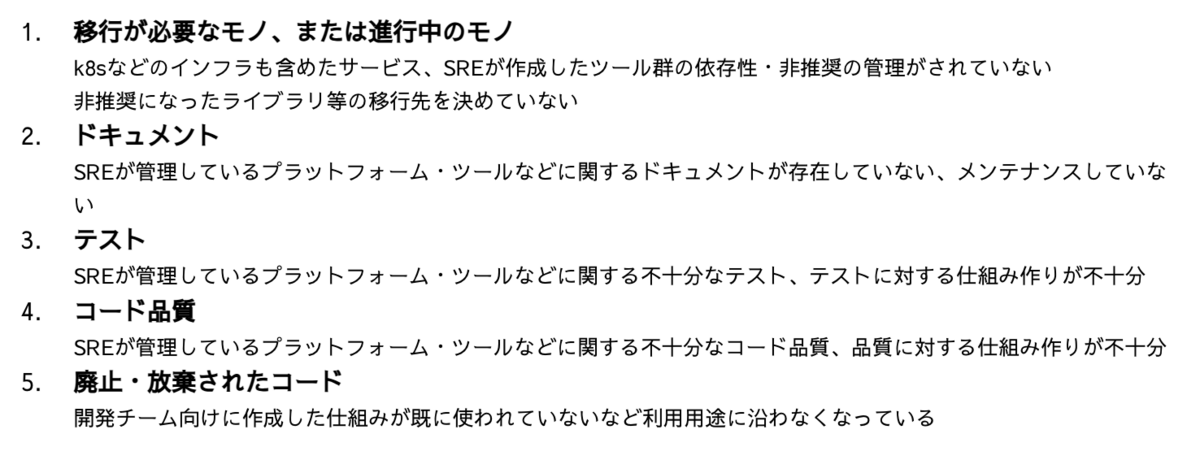
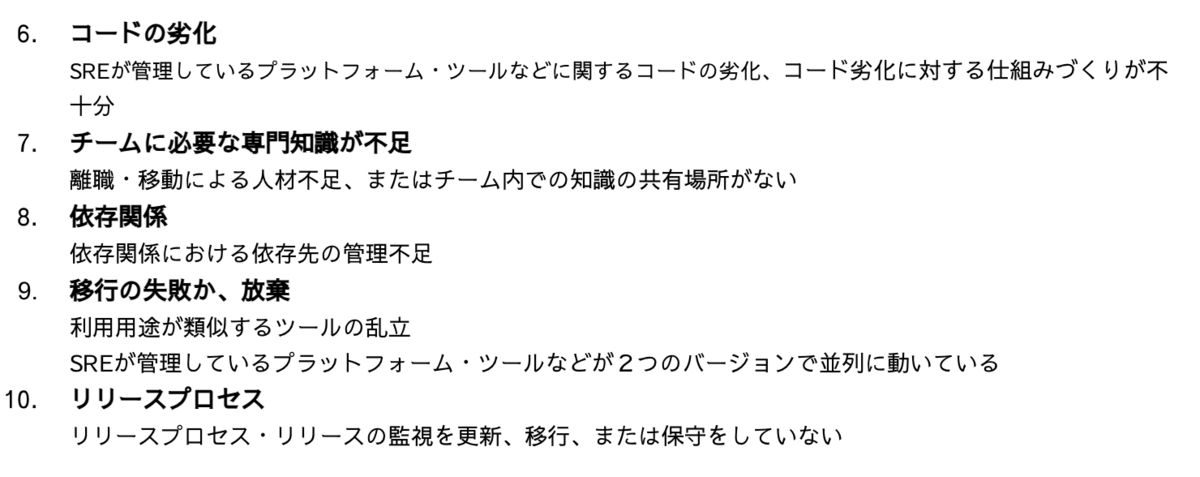
その疑問への回答として「SODA構想」といったアーキテクチャを考え出し、その中で以下のようなレベルでメトリクスを取得し観測することでアウトカムを可視化できるといったことを仰られていました。
※スライド P.47より引用

これを見るとFour keysなんてほんの一部のメトリクスといった感じで、ビジネス側にまで踏み込んだメトリクスを取らないと真に生産性を測るなんてこと無理ですよね、というふわっと思っていたことを実践されていて素直に「スゲー!」と思いました。
後半はFour keysにより主眼を置いた話で、んじゃアウトプットは蔑ろにしていいのか?と湧いた疑問については「ロケットにおける推力とミッション」といった例えで答えられていました。
チームにとってアウトプットの推力がないと、そもそものアウトカムなんて得られようがありません。そんな大前提のアウトプットを測るためにFour keysは存在しますよねといった論調で、勿論Four keysで測った結果としてValue Stream Mappingを使ったさらなる掘り下げをされている話など測った後のNext Actionも含んだめちゃくちゃ身になるセッションでした!
サービス運用はボールを落とさない競技 : 2009年DevOpsDays の誕生と私の身の回りの話
speakerdeck.com
kawagutiさんによるDevOpsDaysを中心としたDevOps周辺の歴史をまとめたお話。
御本人も話されていましたが、これをDay1の基調講演にしていただきたかった内容でしたw
この中で、DevOpsDaysからDevOpsというものが端を発していったというのが存じ上げなかったので、話にあったアジャイルマニフェストのような最初に定義ありきのものかと思っていた自分にとっては驚きでした。
「コミュニティから生まれた実践者の概念である」といったものがDevOpsで、生まれた時から時代が進み、クラウドプラットフォームが当たり前の今の時代にとってはDevとOpsの境界線もより曖昧になりつつあると思います。
また、Flickrにおけるツールと文化の話も非常にSREと同じコンテクストでスッと理解することができました。こういう時代背景から継承され、発展してきた概念なんだなぁ・・・と。
最後に大事な言葉として仰られていた「相手が異なるスキルを持つことを尊敬する。相手を信頼して、ノブとレバーを渡す」は本当にその通りだと思うし、改めてこの身に刻みつけておかないとな、と思う言葉でした。
まとめ
長くなってきたのでセッション毎のまとめはこのあたりで〆。他にもカケハシ社さんの立ち上げ期から組織としてのより成長を促すための仕組み作りや、Google Cloud Japanの方のセッションでの「SREとはGoogleでのDevOpsの実践のことを指します」といった言葉だったり、Patrick Debois氏のインタビューセッションでの「DevOpsとは"組織の対立を解決する"こと全てに対しての取り組みのことです」といった言葉などバッシバシ心に刺さるセッションが多くありました。
来年も参加したいなと思うカンファレンスでした!運営に携わった方、スポンサーの方、登壇された方、全てに感謝🙏🙏🙏