所属しているチームで本格的にスクラムを回していくにあたって、タスク管理しているGitHub Projectsでバーンダウンチャートを生成出来ないか?という話になったのでサクッと作ってみた。
前提
目的としてGitHub Projects(beta)にあるスプリントバックログにプランニングポーカーでポイント付けをしたタスクを置き、これをデイリースクラムで理想的な進捗で終わらせているのか?を可視化したかった。
初めはGitHub Projectsにあるチャートで実現できないか?と試してみたが、表現力に幅がなくtodo, in progress, doneなどのステータス毎のタスク数による折れ線グラフなどを作ることは出来るが、ポイントを考慮したチャートは作成できなかった。
そのため、GitHub APIを叩いてバーンダウンチャートを生成するのが良さそうという話になり、調査&作成することとなった。
要件として、
- GitHub Projects上にあるタスクのポイントを使って、バーンダウンチャートを生成する
- バーンダウンチャートの表示先は問わない
- 日毎の進捗データをどこかに保存する
- 定期実行だけでなく手動実行でも最新の進捗データを反映する
- なるべく運用の手間はかけない(データ反映に複雑な手順を踏まない)
と定めて開発をスタートさせました。
実装
最終的に出来たのはこんな感じ。

これだけ見たらただのスプレッドシートにあるグラフですが、裏では色々やっているので解説していきます。
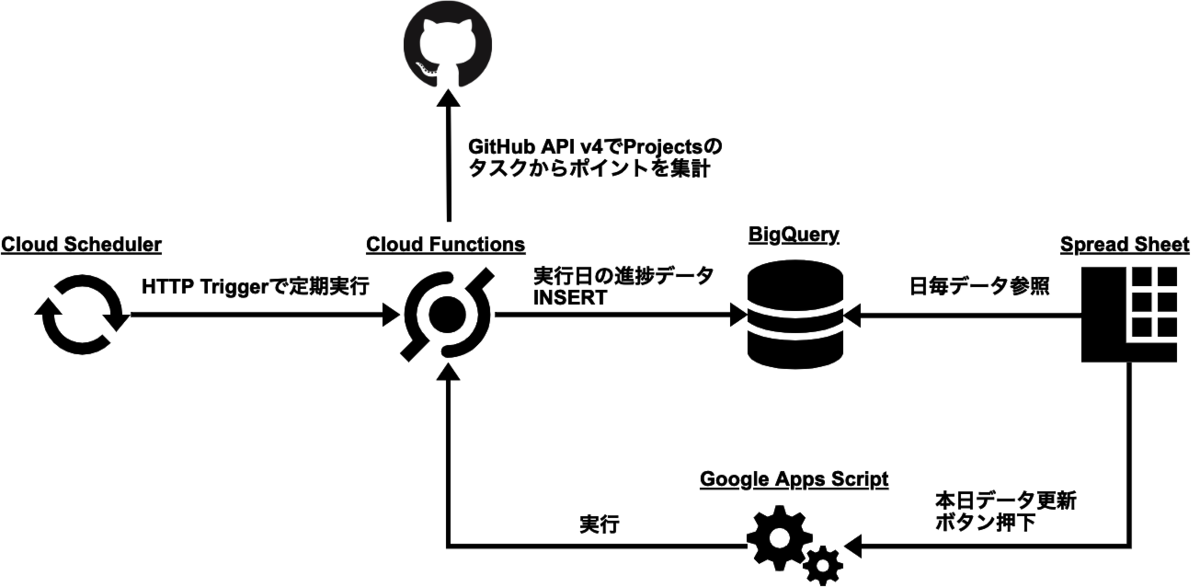
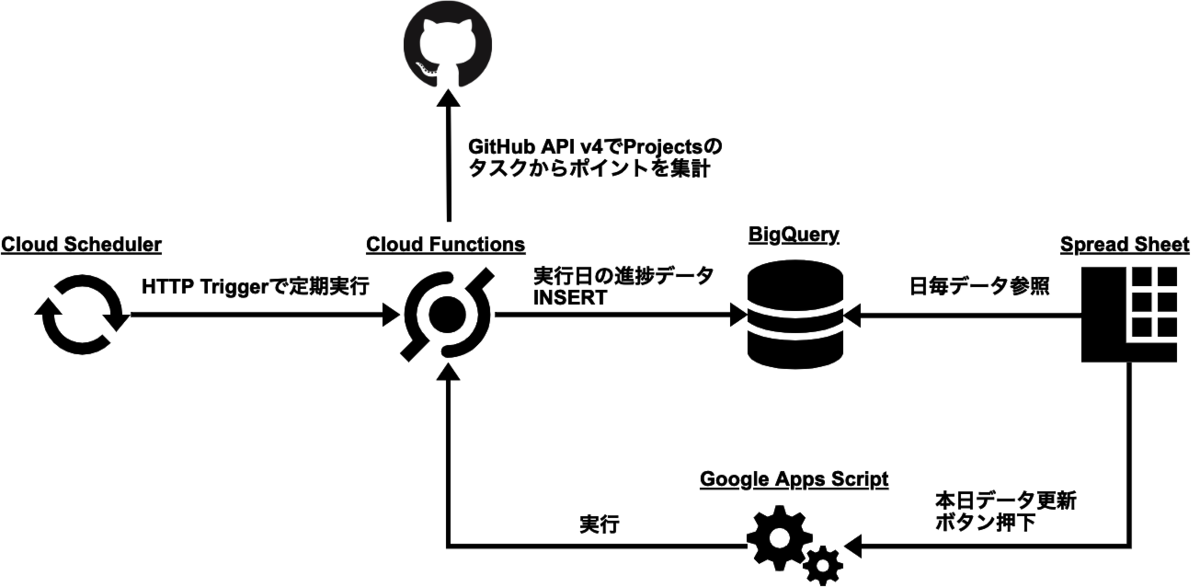
技術概要図

ザックリこんな感じで、先程の要件と照らし合わせるとこうなりました。
- GitHub Projects上にあるタスクのポイントを使って、バーンダウンチャートを生成する
- バーンダウンチャートの表示先は問わない
- 日毎の進捗データをどこかに保存する
- 定期実行だけでなく手動実行でも最新の進捗データを反映する
- 定期実行はCloud Scheduler、手動実行はGASを通してCloud Functionsを実行
- なるべく運用の手間はかけない(データ反映に複雑な手順を踏まない)
- 普段はノーオペでグラフ見るだけ、直近でタスクを動かした時(in progress -> doneの移動など)は最新データ取るためボタンを2回押すだけ
なんとか良い形で要件をまとめることが出来ました(なるべく手を動かさないで)。
では一つずつ詳細に見ていきましょう。
最初の取っ掛かりとしてCloud FunctionsからGitHub APIを通して、GitHub Projectsのタスク一覧を取得してきました。
GraphQLを用いたv4でデータを取ってこようと思い立ち、Goのgithubv4を使って取ってくることに。
github.com
サンプルコードとしてはこのように、1Queryで100件までのタスクしか取れてこないので、PageInfoにある情報を使って全てのタスクを取ってくるようにしてあります。
あと、説明が必要なのはGitHub ProjectのノードIDについてでしょうか。これはProjectごとに設定されているIDで取得方法は以下公式ドキュメントを参照。
docs.github.com
で、取得してきたタスクの情報を元に全タスクの総計ポイントと残タスクの総計ポイントを集計。集計したデータをBigQueryに入れるように実装しました。この辺りは特段説明のいる実装をしていないので解説は割愛。
Cloud SchedulerでCloud Functionsを定期実行
これも特に説明することはなし。一点、Cloud FunctionsをSchedulerからもGASからも実行させるために、HTTPトリガーに設定しておくこと。
GASでCloud Functionsを実行
こちらの記事を参考に実装。
qiita.com
記事通りに実装していけば詰まることもなく実装出来るはず。
スプレッドシートはBigQueryと連携することが出来、データを引っ張ってくることでスプレッドシート上で利用することが出来ます。今回だと引っ張った日毎データをグラフに起こすところで使用しました。連携の仕方は公式ドキュメントを参照。
support.google.com
そして、連携したBigQueryではクエリを元にスプレッドシート上に展開してくれるので、今回では以下のようなクエリを実行しています。
このクエリでは単純に日毎データを引っ張ってくるのではなく、重複レコードがあった場合にtimestampが最新のレコードのみを利用するようにしてあります。こうしないと、BigQueryへinsertする際に「既に実行日のレコードがあった場合にupdate」とか「既に実行日のレコードがあった場合にdeleteしてからinsert」とかやらなきゃいけないので、面倒だなと思い重複レコードを許容しています。
そして、あとは日毎データを元にバーンダウンチャートを起こします。

抽出して貼り付けたデータは表示のフィルタリングが出来、それを使って「○日〜○日のデータのみ表示」とすれば柔軟にスプリントの変化に対応することが出来ます。
ちょっと詰まったところといえば、理想線をどうやって表現するか悩んだところです。一番簡単なのは総計ポイントの系列に対してトレンドラインを引く手法でした。トレンドラインを「総計ポイント -> 0」へ遷移する系列へ適用してあげればOKです。
また、BigQueryからデータを引っ張る際には連携したシートか、抽出して貼り付けたセル上で更新ボタンを押下しないと更新されないので、連携機能内にある定期更新を設定しておくとよいと思います。

最後にスプレッドシートからGASを実行します。これはボタンから実行するようにしてあり、やり方は以下を参照。
www.acrovision.jp
運用
これで普段はCloud SchedulerとBigQuery連携したデータとの定期更新、デイリースクラム時などで最新のデータを見たい時にはCloud Functionsを実行するボタンの押下とBigQuery連携したデータの手動更新を行えば使える簡単なシステムになりました。
まとめ
久々にGoを書いて実装してみましたが、やっぱりGoは書くの楽しいですね。
どうやって運用を簡単にするか?が結構右往左往悩みましたが、これが一番簡単だと思います。